How Does The Internet Work?
The Internet is the interconnection of computers all over the world. This allows us to receive and send data globally i.e. to say it facilitates communication.
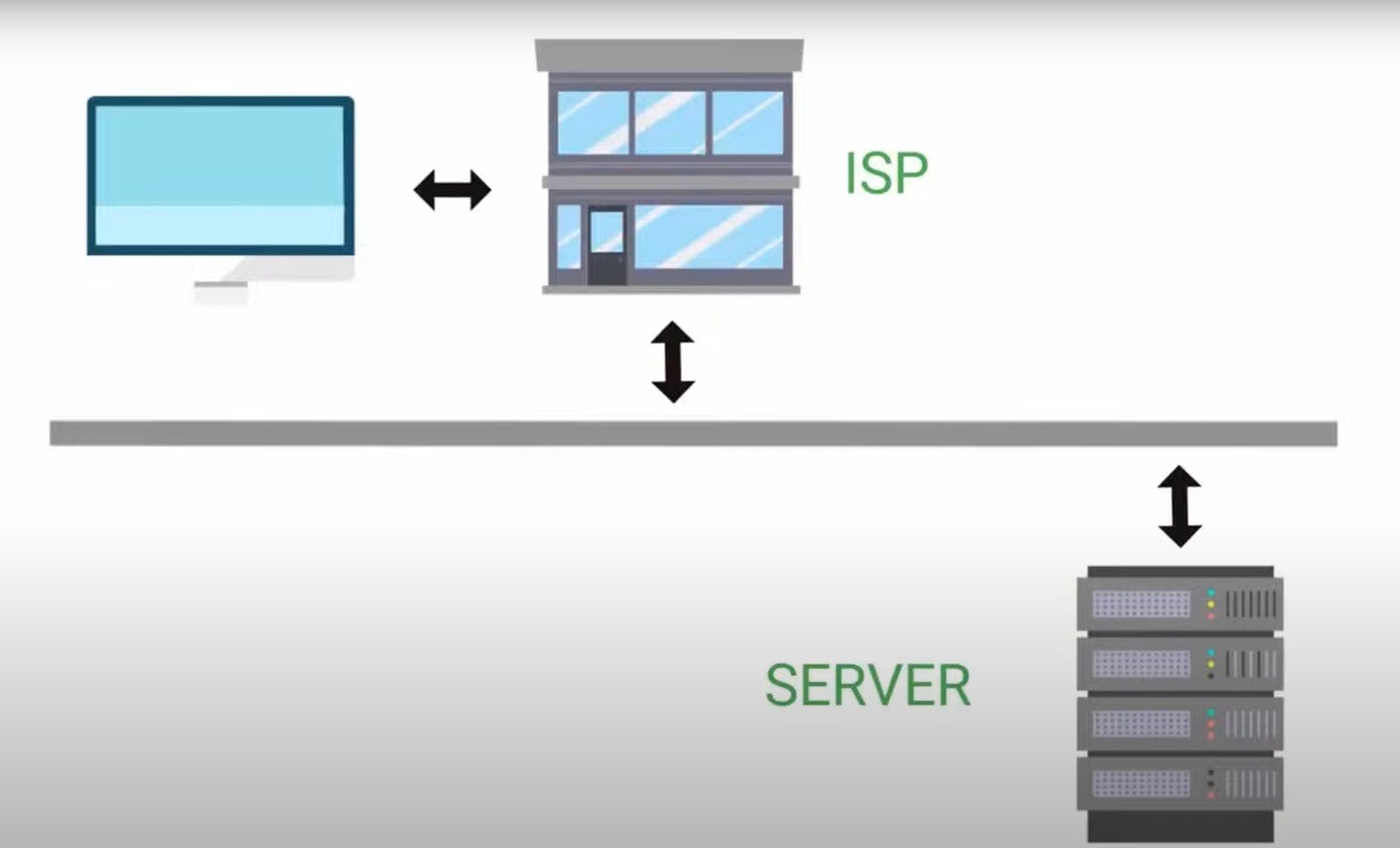
Client: The computers in front of you, which you use on a daily basis can be referred to as clients.
Servers: The computers that store website information are called servers. These servers work 24x7 to provide us with website information.
BUT WAIT! Our Computers are not connected by a big cable or anything right then how are they connected?
It turns out that the ISP ( Internet Service Provider) is connected to that giant cable and it lets you use its services, so indirectly you are connected to the main cable.
But in reality, the Internet isn't just a single giant cable, it is a connection of cables laid underground. You can find the entire connection on the map on this website right here: https://www.submarinecablemap.com
I have created a separate video on this topic, you can see it for better reference:
Q. What exactly happens when you go to a website in your browser?
There is a 4 step cycle that is followed after which the user is shown the resulting website:
Request to the ISP
Each website has its own unique number (domain) which is known as its IP address.
The DNS server finds your IP
You can basically think of the ISP looking through a phone book to find the contact of your site.
The IP address that you receive from the DNS server allows you to access the server(hosting server) that holds the information of the site you requested.
The Server responds with the website data (HTML, CSS, JS code)
Building Blocks Of A Website
Let's discuss in brief the building blocks of a website, namely HTML, CSS & Javascript.
Basically, HTML (HpyerText Markup Language) tells or defines what all elements will be displayed on the site like an image, text, input box, form, etc. But it doesn't focus on how the site looks at all. This is where CSS (Cascading Style Sheets) comes into play.
CSS defines how the HTML elements will look, it is very important in creating an aesthetically pleasing website and attracting user attention.
Last but not least, Javascript is used to make the website dynamic. Like adding a toggle button to switch between dark and light themes, what happens after a form is submitted or what happens if a user drags and drops a file on site, etc. That is a basic intro to all 3 building blocks of a website.
In the next part of this article, we'll dive into the coding part and actually implement all 3 to create our first website. This is how our site will look like:
Keep learning & keep building.
See you 👋