Introdction
This meal planner project was built during the Outerbase hackathon, which was a month-long hackathon in which we were tasked with building either an open-source app or a plugin using #Outerbase.
With that in mind me and my team started brainstorming and in the end decided to build a meal planner application, a website for anyone to track their meals and diets, get any recipe they want or generate meal plans according to their needs.
What is Outerbase?
Outerbase is the all-in-one collaborative window into your database. Easily edit, manage, and run queries on your data without ever writing a single line of code.
Problem Statement
The requirements for the hackathon were:
Build an innovative open-source app with Outerbase
Build a plugin for the Outerbase platform.
Highest number of integrations
Our Solution
We built an open-source meal planner web application. This is an all-inclusive app with meal planning, recipe searching and nutrient tracking.
Applications
Meal Organization: Meal planner apps help users organize their daily, weekly, or monthly meal schedules.
Recipe Suggestions: They often provide a library of recipes and suggest meals based on dietary preferences and restrictions.
Nutritional Information: Users can access nutritional details for recipes and meals to make informed choices.
Dietary Customization: Users can customize meal plans to align with specific diets, such as vegetarian, vegan, or low-carb.
The Tech Stack
With the problem statement clear in our minds, it was time to choose the right tech stack for our project. Here's what we settled on:
Frontend
React: For building a dynamic and responsive user interface.
ContextAPI: To manage application state efficiently.
Tailwind CSS: For a sleek and intuitive design.
Figma: For designing the UI of the home page.
Backend
APIs
Spoonacular API: We integrated the Spoonacular API to provide users with a vast selection of recipes as well as generating meal plans.
Read more about it here or use it to create your own applications.
Deployment
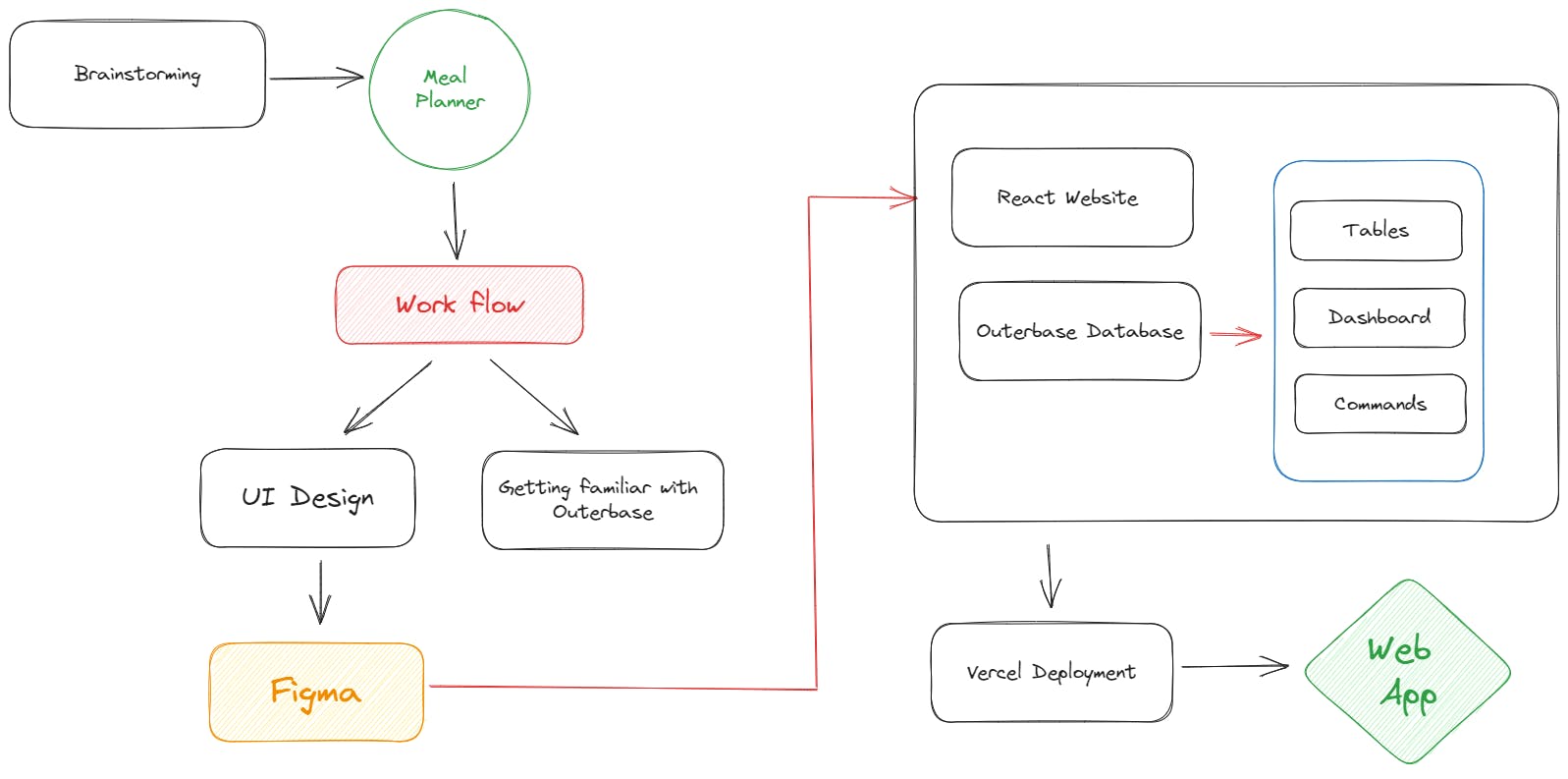
Workflow
Project Demo
Development Process
At the start, it was difficult for us to start building because we were not familiar with the Outerbase platform. So we first started reading the official docs and exploring the platform.
Simultaneously, we started designing the home page UI design on Figma.
After getting familiar with the platform and the completion of UI we started working on the technical aspects of the application.
import { BrowserRouter, Route, Routes } from 'react-router-dom'
import './App.css'
import Home from './pages/Home'
import Recipes from './pages/Recipes'
import Planner from './pages/Planner'
import Tracker from './pages/Tracker'
import Signup from './pages/Signup'
import Login from './pages/Login'
import Header from './components/Header/Header'
function App() {
return (
<BrowserRouter>
<div className="px-10">
<Header />
</div>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/recipes" element={<Recipes />} />
<Route path="/signup" element={<Signup />} />
<Route path="/login" element={<Login />} />
<Route path="/recipes" element={<Recipes />} />
<Route path="/meal-planner" element={<Planner />} />
<Route path="/meal-tracker" element={<Tracker />} />
</Routes>
</BrowserRouter>
)
}
export default App
Outerbase DB
Tables
recipes
subscriber
users
Commands
GET Get Recipes: fetch all recipes
POST Create Recipe: create a new row in recipes table
POST Create Subscriber: create a new row in the subscribers table
POST New User: create a new row in the users table
POST Login User: find the user in users table with email and password.
The Hackathon Outcome
Our Meal Planner project has transformed from a concept into a fully functional web application. Users can generate meal plans, access a diverse range of recipes, and track nutritional information.
The journey of building a Meal Planner project for a hackathon was a remarkable experience. It not only challenged our technical skills but also highlighted the importance of teamwork, innovation, and user-centric design. We hope this blog serves as an inspiration for aspiring hackathon participants to tackle real-world problems with technology.
All Links
Deployed Website: https://meal-planner-neon.vercel.app
GitHub Repository: https://github.com/yagyesh-bobde/meal-planner
Figma Design: https://www.figma.com/file/Mq0KjkfIwja0jAF0M2F2S7/Meal-Mate?type=design&node-id=6%3A458&mode=design&t=kFHeyxUduFfIdCwH-1
YouTube Demo: https://youtu.be/hDSzRCiI5a0
Team Members
Yagyesh Bobde (Team Leader)
Pranav Bobde (Technical)
Sumedh Bambal (Design)
This concludes our submission for our meal planner project in Outerbase hackathon.
Our team has created another project, WalGen, which is an all-inclusive feature-rich quotes and wallpaper generator with a personalized dashboard.
Read about our WalGen project - developerszone.hashnode.dev/introducing-wal..
#Outerbase #OuterbaseHackathon #ReactJs #TailwindCSS #APIs