Introdction
WalGen is a captivating combination of React, Outerbase, and the creative art of generating quotes and wallpapers. In this technical blog, we'll take you through the journey of building WalGen, from conception to execution, and explore the technologies that brought it to life.
What is Outerbase?
Outerbase is the all-in-one collaborative window into your database. Easily edit, manage, and run queries on your data without ever writing a single line of code.
Problem Statement
The requirements for the hackathon were:
Build an innovative open-source app with Outerbase
Build a plugin for the Outerbase platform.
Highest number of integrations
Our Solution
We built WalGen an open-source quotes generator and wallpaper generator web application. This is an all-inclusive app with quote generation, wallpaper generation, and combining the two to get a quote background.
Each user has a personal dashboard and can access all the features for FREE.
Inspiration
During the period of this hackathon, I came across a codepen that used webgl-fluid and it was very interesting to me.
From there I thought of an idea for a wallpaper generator using webgl-fluid. Then as a team, we discussed and brainstormed ideas and features for this application, and that's how we got started.
Features
Quote Generation
Create Quotes
Generate Wallpapers
Personal Dashboard
The Tech Stack
With the problem statement clear in our minds, it was time to choose the right tech stack for our project. Here's what we settled on:
Frontend
React: For building a dynamic and responsive user interface.
ContextAPI: To manage application state efficiently.
Tailwind CSS: For a sleek and intuitive design.
Figma: For designing the UI of the home page.
Backend
APIs
Ninjas API: The Quotes API provides a nearly endless amount of quotes from famous people throughout history.
Read more about it here or use it to create your applications.
Deployment
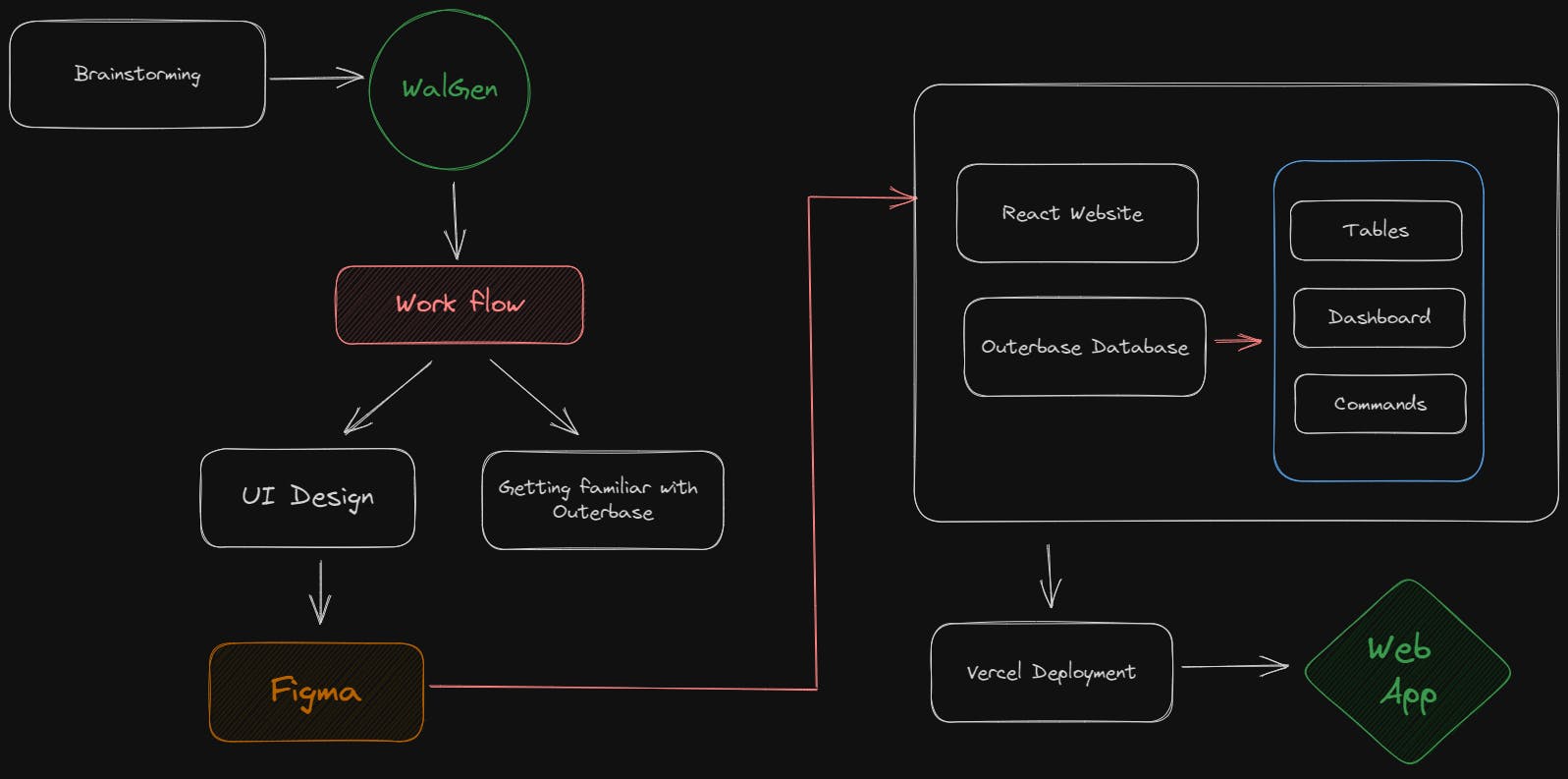
Workflow
Development Process
At the start, it was difficult for us to start building because we were not familiar with the Outerbase platform. So we first started reading the official docs and exploring the platform.
Simultaneously, we started designing the home page UI design on #Figma.
After getting familiar with the platform and the completion of UI we started working on the technical aspects of the application.
import { BrowserRouter, Route, Routes } from 'react-router-dom'
import './App.css'
import Home from './pages/Home'
import Gallery from './pages/Gallery'
import Dashboard from './pages/Dashboard'
import WalGenerator from './pages/WalGenerator'
import Signup from './pages/Signup'
import Login from './pages/Login'
import Header from './components/Header/Header'
import QuoteGenerator from './pages/QuoteGenerator'
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
function App() {
return (
<BrowserRouter>
<div className="px-10">
<Header />
<ToastContainer />
</div>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/dashboard" element={<Dashboard />} />
<Route path="/dashboard/profile" element={<Dashboard />} />
<Route path="/dashboard/wallpapers" element={<Dashboard />} />
<Route path="/dashboard/wallpaper-generator" element={<Dashboard />} />
<Route path="/signup" element={<Signup />} />
<Route path="/login" element={<Login />} />
<Route path="/gallery" element={<Gallery />} />
<Route path="/quotes-generator" element={<QuoteGenerator />} />
</Routes>
</BrowserRouter>
)
}
export default App
Outerbase DB
Tables
quotes
wallpapers
users
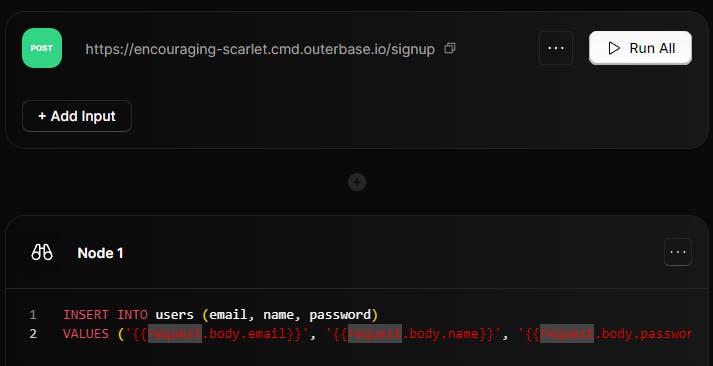
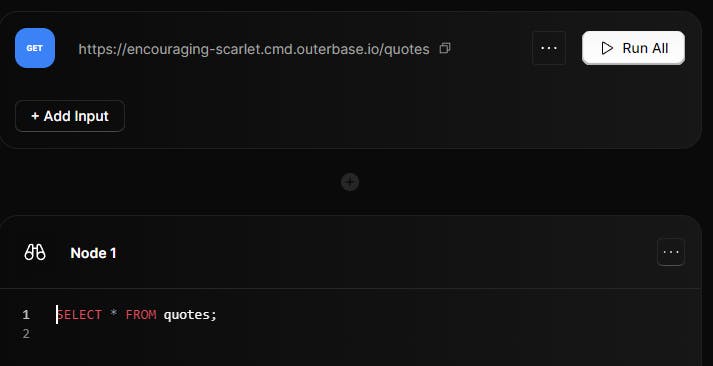
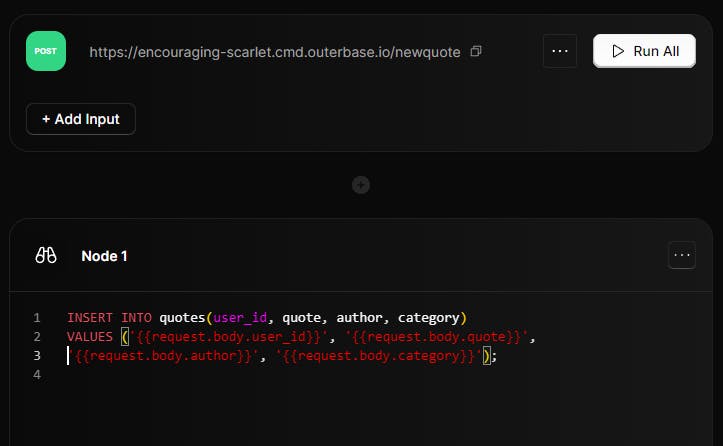
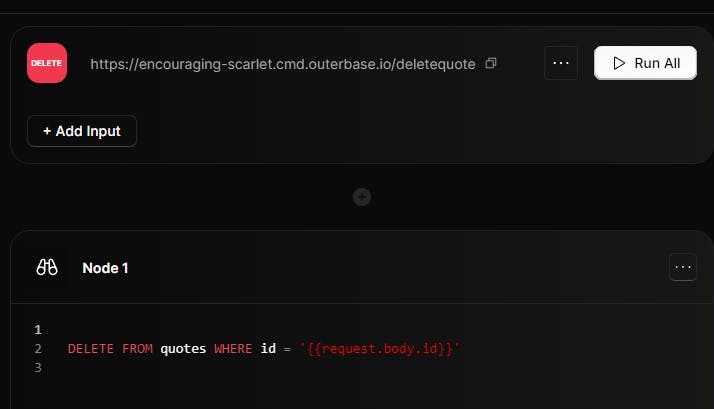
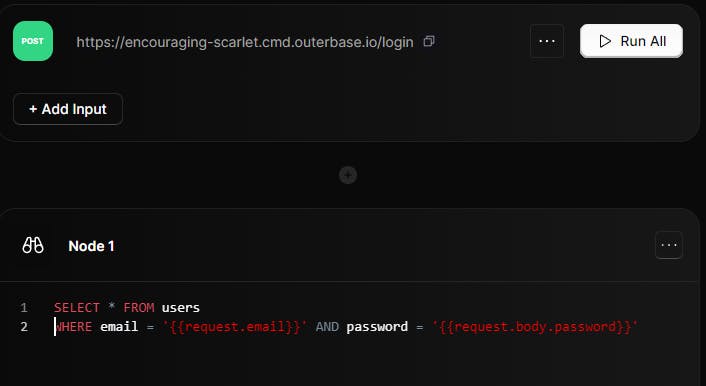
Commands
GET Fetch Quotes: fetch all quotes

POST Create quote: create a new row in quotes tabl

DELETE Delete Quote: Delete a row in the quotes table

POST New User: create a new row in the users table
POST Login User: find the user in users table with email and password.

GET Fetch Wallpapers: Fetch all wallpapers of the user
POST Create Wallpaper: Create a new row in the wallpapers table
Project Demo
The Hackathon Outcome
WalGen is a testament to the creative possibilities that emerge when talented developers come together and leverage innovative technologies like React and Outerbase. It seamlessly combines the power of web development with the art of inspiration, providing users with a platform to discover meaningful quotes and create stunning wallpapers. As we continue to refine and expand this project, we hope to inspire others to explore the limitless potential of technology in the world of creativity and design.
All Links
Deployed Website: https://wallpaper-generator-2j2h.vercel.app
GitHub Repository: https://github.com/yagyesh-bobde/wallpaper-generator
Figma Design: https://www.figma.com/file/Mq0KjkfIwja0jAF0M2F2S7/Meal-Mate?type=design&node-id=6%3A458&mode=design&t=kFHeyxUduFfIdCwH-1
YouTube Demo: https://youtu.be/tR-4PEtLtbU
Team Members
Yagyesh Bobde (Team Leader)
Pranav Bobde (Technical)
Sumedh Bambal (Design)
This concludes our submission for our WalGen project in Outerbase hackathon.
Other Submissions
Our team has created another project, Meal Mate, which is an all-inclusive feature-rich meal planner application.
Read about our meal planner project : https://developerszone.hashnode.dev/building-a-meal-planner-a-journey-through-the-outerbase-hackathon
#Outerbase #OuterbaseHackathon #ReactJs #TailwindCSS #APIs